总字符数: 11.95K
代码: 6.02K, 文本: 3.74K
预计阅读时间: 42 分钟

同源策略
同源策略是指在Web浏览器中,允许某个网页脚本访问另一个网页的数据,但前提是这两个网页必须有相同的URI、主机名和端口号,一旦两个网站满足上述条件,这两个网站就被认定为具有相同来源.此策略可防止某个网页上的恶意脚本通过该页面的文档对象模型访问另一网页上的敏感数据.
同源策略在Web应用程序中具有重要意义,因为它确保了不相关网站之间的严格分隔,防止数据泄露.Web应用程序通常依赖于HTTP cookie来维持用户会话,因此同源策略是必要的.
需要注意的是,同源策略仅适用于脚本.这意味着某个网站可以通过相应的HTML标签来访问不同来源网站上的图像、CSS和动态加载脚本等资源.然而,由于同源策略不适用于HTML标签,因此可能存在跨站请求伪造的漏洞.跨站请求伪造利用了这个漏洞.
| URL | 结果 | 原因 |
|---|---|---|
| http://store.company.com/dir2/other.html | 同源 | 只有路径不同 |
| http://store.company.com/dir/inner/another.html | 同源 | 只有路径不同 |
| https://store.company.com/secure.html | 失败 | 协议不同 |
| http://store.company.com:81/dir/etc.html | 失败 | 端口不同 ( http:// 默认端口是80) |
| http://news.company.com/dir/other.html | 失败 | 主机不同 |
jsonp劫持
漏洞原理
JSONP是一种非官方的技术手段,用于跨域获取资源.它利用了script标签的src属性不受同源策略影响的特性.与官方的跨域解决方案CORS和postMessage相比,JSONP是一种常见的替代方案.
然而,需要注意的是,如果网站B没有对网站A的JSONP请求进行安全检查,直接返回数据,就会存在JSONP漏洞.这种漏洞会使网站A能够利用JSONP来获取用户在网站B上的数据.因此,网站B应该对JSONP请求进行安全检查,以防止此类漏洞的发生.
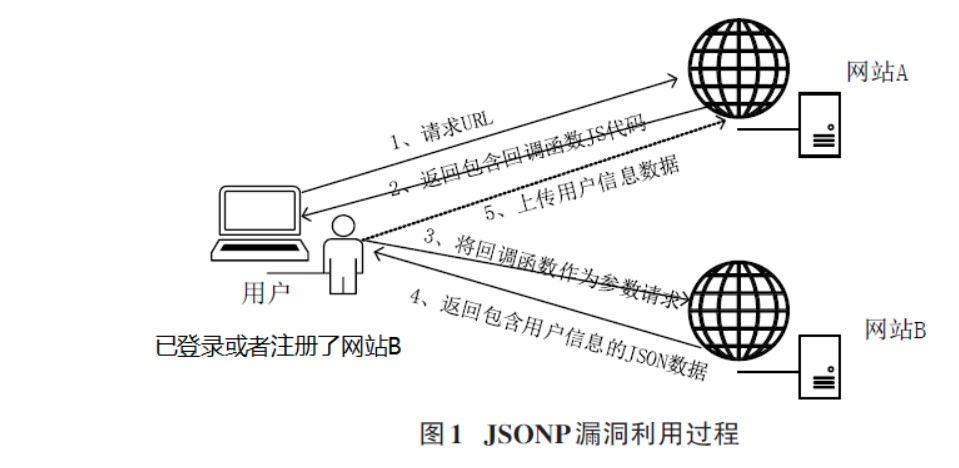
漏洞利用过程示意图

- 用户在网站B注册并登录后,网站B会保存用户的
id、name、email等个人信息.此外,网站B还提供了一个JSONP接口,用于返回用户的个人信息. - 用户通过同一浏览器向网站A发送URL.
- 网站A返回一个响应页面,该页面包含了恶意的
JSONP回调函数和向网站B发送请求的script标签.
1 | <!-- 引入JavaScript脚本的标签,定义了一段客户端JavaScript代码.--> |
这段代码的作用是通过
JSONP技术跨域请求数据.JSONP(JSON with Padding)是JSON的一种使用模式,可以让网页从别的域名(网站)那获取资料,即实现跨域读取数据.在上面的代码中,
Callback函数被定义为全局函数,可以被远程脚本调用.当B.com的服务器接收到这个请求后,它会发送回一个JavaScript文件,这个文件中包含了对Callback函数的调用以及所请求的数据作为参数.然后,Callback函数被执行,实际上完成了跨域数据传输.当远程服务器返回的数据到达时,Callback函数会被调用,并弹出一个包含结果中名字的警告框.需要注意的是,因为跨域请求的安全问题,现在
JSONP的使用已经比较少见,更安全和现代的方法是使用CORS(跨源资源共享)头部在API服务器上进行配置.
- 用户收到响应后,解析恶意代码并将回调函数作为参数,向网站B发起请求.
- 网站B接收到请求后,解析请求的URL,并生成包含用户信息的
JSON数据.然后,将封装好的JSON数据作为回调函数的参数返回给浏览器.网站B返回的数据实例如下:
1 | Callback({ |
- 网站B数据返回后,浏览器则自动执行
Callback函数将JSON数据回传到网站A的服务器,这样网站A利用网站B的JSONP漏洞便获取到了用户在网站B注册的信息.
复现过程
1 |
|
1 |
|
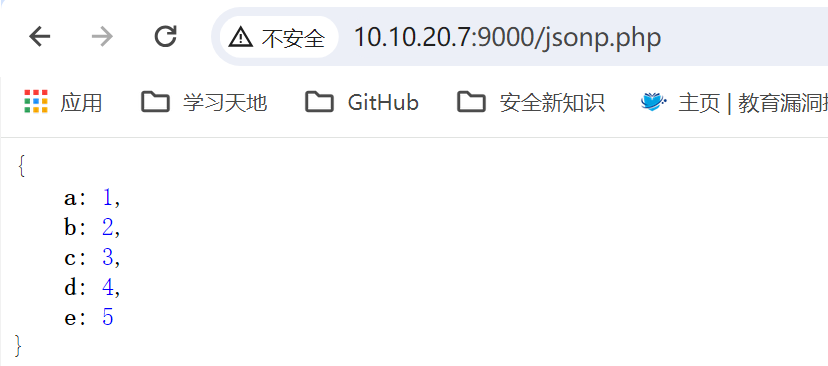
当我们正常访问此页面的内容时,可以看到如下的页面内容:

随后可以在本地的kali中启用httpserver: python3 -m http.server 8080
1 |
|
1 | <!-- 声明文档类型,告诉浏览器这是HTML5文档 --> |
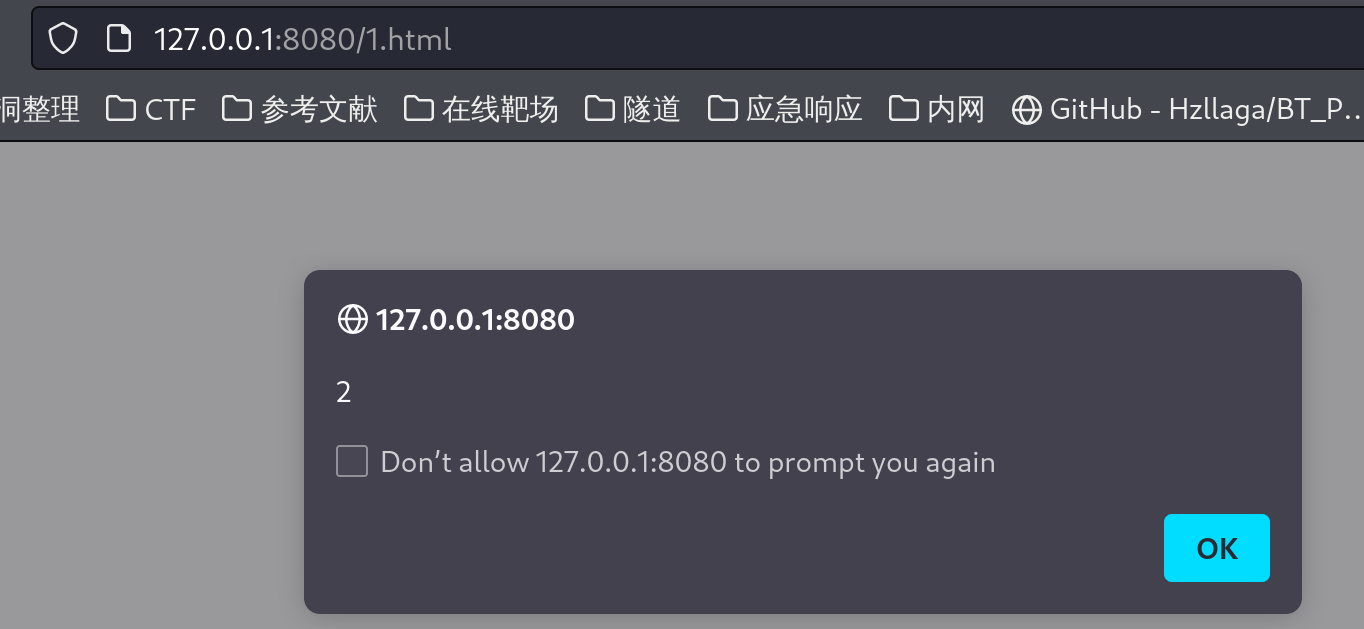
通过访问测试页面获取到敏感参数

总结
在具备跨域且请求无token的前提下,可以采取以下步骤来检测和记录可能存在JSONP劫持漏洞的请求.
1. 监测所有请求
- 当用户访问网站时,对浏览器发出的所有请求进行监测.
2. 检测关键字段
- 在请求中查找关键字段,比如
callback等.如果请求中包含这些关键字段,将其记录下来.
3. 检查返回数据
- 继续访问请求并获取返回的数据.
- 检查返回数据中是否包含
uid、username等关键字,如果存在,认定为疑似JSONP劫持漏洞.
4. 向服务器发送疑似链接
- 将疑似存在
JSONP劫持漏洞的链接地址发送给服务器进行进一步验证.
需要注意的是,这个方法更适用于蜜罐场景,用于钓鱼攻击,并且属于低危漏洞.
cors跨域资源共享
基础概念
跨域资源共享(
CORS)是一种放宽同源策略的机制,它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制,以使不同的网站可以跨域获取数据.
CORS 定义了两种跨域请求:简单请求和非简单请求.
- 简单跨域请求: 使用设定的请求方式请求数据,
- 非简单跨域请求: 在使用设定的请求方式请求数据之前,先发送一个
OPTIONS预检请求,验证请求源是否为服务端允许源 白名单.只有”预检”通过后才会再发送一次请求用于数据传输.
在跨域请求中,浏览器会对请求进行检查并根据是否是简单跨域请求采取不同的处理方式.
简单跨域请求,浏览器会直接发送请求,不做其他验证.
非简单跨域请求,浏览器会进行预检验证的过程.
CORS运行机制
- 浏览器发送请求时,会自动在请求头中添加
Origin字段,其中包含了请求来源的域名信息. - 服务器通过验证
Origin字段来判断是否允许请求访问,从而实现浏览器的跨源访问.
CORS漏洞:
- 浏览器自动在
HTTP请求头中加上Origin字段. - 服务器通过判断
Origin字段的值来决定是否允许读取本站资源,以防止跨站请求伪造(CSRF)等安全问题.
字段解释:
- Access-Control-Allow-Origin:该字段是必需的,它的值可以是请求时
Origin字段的值,或者是一个通配符_,表示接受任意域名的请求. - Access-Control-Allow-Credentials:该字段是可选的,它的值是一个布尔值,用于表示是否允许发送
Cookie.默认情况下,CORS请求不会携带Cookie.当设置为true时,表示服务器明确允许在请求中携带Cookie. - Access-Control-Expose-Headers:该字段是可选的,用于指定在
CORS请求中可以访问的除了基本字段之外的其他自定义头部信息.默认情况下,XMLHttpRequest对象的getResponseHeader()方法只能获取到基本字段的值.通过在该字段中指定自定义头部信息,服务器可以让客户端能够访问到这些额外的头部信息.
复现过程
1 |
|
1 |
|
1 | <!-- 缺少了doctype后面应该跟的文档类型,比如 html --> |
html代码的意思是通过XMLHttpRequest访问URL地址,然后将获取到的内容alert出来.
websocket跨域劫持
基础概念
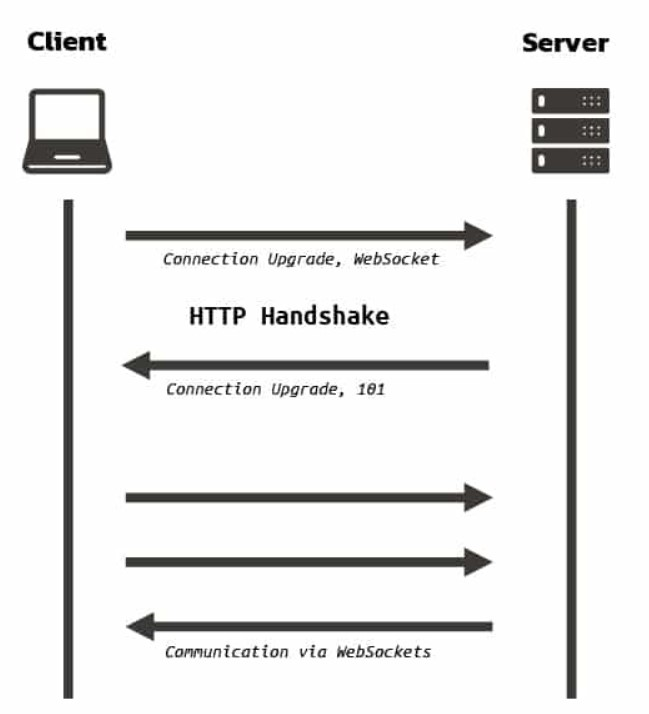
WebSocket协议是OSI模型应用层的一种协议,它能够在客户端(浏览器)和Web服务器之间以全双工(一种信息可以在两个方向同时循环的通信通道)进行通信.简而言之,它允许创建实时Web应用程序,比如即时消息聊天.WebSocket技术提升了通信效率,解决了半双工导致的通信延迟问题,即传统上一次只能单向通信.与通常通过HTTP协议的客户端-服务器模型不同,客户端发送请求并等待服务器响应的单个事务模式,
WebSocket建立的是持续连接,允许多个请求/响应在同一事务内流转.关键优势是服务器能够主动发送数据,而不需要客户端先发起请求.
下图说明了WebSocket如何工作(从连接到通信)

1 |
|
可能的攻击和安全风险
WebSockets 提供了全双工通信渠道,适于实时应用程序如即时消息传递.但是,它不内置任何特定的安全措施,导致可能存有与HTTP类似的安全漏洞.
以下是可能面临的一些主要安全问题:
身份验证机制缺失 -
WebSocket本身不提供身份验证机制,通常需要利用cookies、JWT或HTTP身份验证来实现.在安全测试中,应确认是否有身份验证系统,并且是否正确实现.授权问题 -
WebSocket没有内置的授权管理系统,使得攻击者可能通过提升权限或访问其他用户数据进行攻击.访问控制应该在测试中被详尽地评估.数据传输风险 -
WebSocket数据传输默认不加密,类似HTTP,可能受到中间人攻击.应当使用WebSocket Secure(wss)并通过TLS加密数据.跨站点WebSocket劫持(CSWH) - 类似于
CSRF攻击,WebSocket可能受到跨站点劫持,特别是当身份认证基于cookies时.必须在握手请求中为每个会话添加难以预测的唯一令牌以防止此类攻击.
为确保WebSocket通信的安全,应实施综合的安全策略,包括有效的身份验证、授权检查、输入清理和使用加密通道.
复现过程
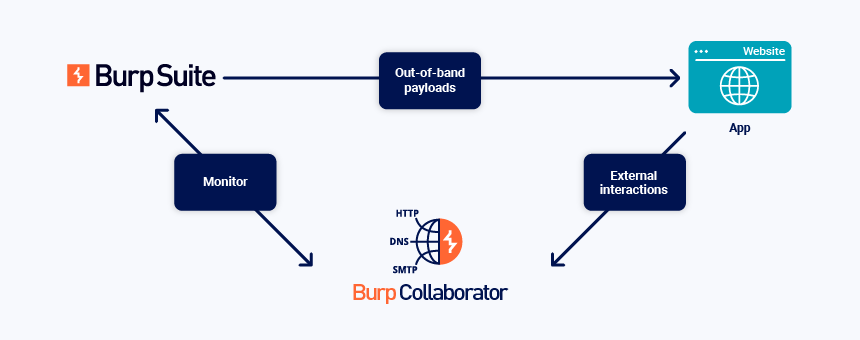
手动使用Burp Collaborator的大致流程是:
- 生成
Collaborator有效负载,它们是Collaborator服务器域的子域. - 将有效负载插入到请求中并将请求发送到目标应用程序.
- 轮询
Collaborator服务器,查看应用程序是否使用注入的有效负载与任何网络服务交互.

- 点击”实时聊天”并发送聊天消息.
- 刷新页面.
- 在
Burp Proxy的WebSockets历史记录选项卡中,观察到READY命令从服务器检索过往的聊天消息. - 在
Burp Proxy的HTTP历史记录选项卡中,找到WebSocket握手请求.注意到请求中没有CSRF令牌. - 右键点击握手请求并选择”复制URL”.
- 在浏览器中,点击
Go to exploit server并将以下模板粘贴到”正文”部分:
1 | <script> |
1 | <script> |
将你的
WebSocket URL替换为WebSocket握手的URL(your-lab-id.web-security-academy.net/chat).确保你把协议从https://更改为wss://.将你的Collaborator URL替换为由Burp Collaborator客户端生成的有效载荷.
collaborator通常指的是一个协作工具或服务,它可用于帮助发现和诊断远程的、可能不易观察的安全漏洞.这类工具经常在渗透测试和安全评估中使用,其工作原理通常涉及监听并记录外部系统发起的DNS查询、HTTP请求和其他网络活动. 例如:在用于安全测试的工具
Burp Suite中,Burp Collaborator可以用来检测盲注的服务端安全漏洞,例如:盲注SQL注入、盲注命令注入、服务器端请求伪造(SSRF)等.当应用程序在处理用户的输入时引发了一个到Collaborator服务器的后台HTTP请求或DNS查询,这可能表明存在一个漏洞点,因为数据被发送到了控制者(即安全测试人员)的服务器.用
Burp Suite中的Collaborator工具检查是否有请求发来,以此来确认你的攻击是否成功获取了聊天记录,并且这些记录是否被发送到了Collaborator.对于聊天中的每一条消息,
Collaborator都会接收到一个HTTP请求,这些请求包含JSON格式的聊天内容,但消息顺序可能是错的.返回到攻
exploit server,点击Deliver exploit to victim按钮.再次用
Collaborator工具检查,这次你会看到更多包含受害者聊天记录的请求.在这些消息中找到受害者的用户名和密码.
使用刚才找到的用户名和密码登录受害者的账户.