总字符数: 10.83K
代码: 0.04K, 文本: 7.30K
预计阅读时间: 32 分钟
认证(Authentication)
- 通俗地讲就是验证当前用户的身份,证明“你是你自己”(比如:你每天上下班打卡,都需要通过指纹打卡,当你的指纹和系统里录入的指纹相匹配时,就打卡成功)
- 互联网中的认证:
- 用户名密码登录
- 邮箱发送登录链接
- 手机号接收验证码
- 只要你能收到邮箱/验证码,就默认你是账号的主人
授权(Authorization)
- 用户授予第三方应用访问该用户某些资源的权限
- 你在安装手机应用的时候,APP 会询问是否允许授予权限(访问相册、地理位置等权限)
- 你在访问微信小程序时,当登录时,小程序会询问是否允许授予权限(获取昵称、头像、地区、性别等个人信息)
- 实现授权的方式有:Cookie、session、token、OAuth
凭证(Credentials)
想要进行身份验证和获取访问权限,首先需要有一样东西来证明你是谁,就好比一个标识符。
这就像古代的商鞅变法时候,人们要携带照身帖,这是一小块刻有个人信息的竹板,如果没有它,人们就可能被当作非法居民或者间谍。在现代生活中,我们有身份证,这是官方认可的证明我们身份的文件。
有了身份证,我们就能办理各种事务,比如开通手机卡、银行卡,甚至申请个人贷款或者乘坐公共交通,这就是我们的身份凭证。
在互联网世界里,这个身份标识通常是通过登录进入某个网站(比如掘金)的过程来获取的。如果你以游客身份浏览,你可以自由读文章,但想要点赞、收藏或分享,就得先登录。一旦登录成功,网站就会给你的浏览器发放一个令牌,也就是一个小标识,这样服务器就知道你是谁了。以后每次你的浏览器向服务器发送请求,都会带上这个令牌,这样你就能使用那些只有登录用户才能用的功能了。简单来说,这个过程就像是网站认可了你的身份,并授权你进行一系列操作。
凭证(Credentials)在认证和授权过程中扮演着至关重要的角色。在信息技术和网络安全领域,凭证通常作为验证用户身份的手段,包括但不限于以下几种形式:
- 知识因素(Knowledge factors):这是某种用户知道的信息,比如密码、PIN码或者安全问题的答案。
- 持有因素(Possession factors):这是用户拥有的物理设备,如智能卡、USB令牌、手机中的验证器应用程序或者是一次性密码令牌。
- 固有因素(Inherence factors):这些是用户的生物特征,如指纹、面部识别、语音识别或其他生物识别方法。
- 地理位置因素(Location factors):通过验证用户的地理位置信息,例如通过GPS确认用户的设备位置。
- 行为因素(Behavior factors):这涉及到用户的行为模式,比如键盘打字节奏、鼠标移动特征等。
Cookie
HTTP是一种无状态的协议,这意味着每次客户端和服务器的交互(或称会话)完成后,服务器不会记住任何会话信息。每个HTTP请求都被视作新的请求,所以服务器本身无法识别当前请求的用户是不是上一次请求的那个人。为了解决这个问题,服务器和浏览器之间需要一种方式来保持跟踪对话,确认请求是否来自同一个用户的同一个浏览器。这种跟踪通常是通过使用Cookie或session来实现的。
Cookie是存储在客户端的,确切地说就是存储在用户的浏览器里。它是由服务器创建并发送到浏览器的小型数据片段,浏览器会将这些数据存储起来,然后在下次向同一个服务器发出请求时,浏览器会自动将Cookie数据附加在请求中发送给服务器。这样,服务器就能通过Cookie识别用户,维持用户的状态信息。
Cookie是有域名限制的,这意味着一个Cookie只能由创建它的域名所使用。它们不可以被不同的域名所共享,这是基于安全考虑的。但是,同一个顶级域名下的不同子域名可以设置为共享Cookie,这是通过设置Cookie的“domain”属性来实现的。比如,一个Cookie可以被设定为对所有的子域名开放,这样不仅一级域名下的页面可以访问这个Cookie,二级域名下的页面也同样可以访问。
| 属性 | 说明 |
|---|---|
name=value |
键值对,设置Cookie的名称及相应的值。值必须是字符串类型。如果值为Unicode字符,需要进行字符编码;如果值为二进制数据,则需要使用BASE64编码。 |
domain |
指定cookie所属域名,默认是当前域名。 |
path |
指定cookie在哪个路径下生效,默认是/。如果设置为/abc,则只有/abc路径下的路由可以访问到该cookie。 |
maxAge |
设置cookie失效的时间,单位是秒。如果这个值是正数,则cookie在maxAge秒后失效;如果是负数,cookie为临时cookie,关闭浏览器则失效。浏览器不会保存这种cookie。如果是0,表示删除该cookie。默认值为-1。比expires属性更好用。 |
expires |
过期时间,指定时间点后cookie失效。一般浏览器默认储存cookie,但关闭浏览器后,未设置过期时间的cookie会被删除。 |
secure |
该cookie是否仅通过安全协议传输。安全协议有HTTPS,SSL等,在网络上传输数据前会先对数据进行加密。默认为false。当secure值为true时,cookie在HTTP中无效,在HTTPS中有效。 |
httponly |
如果给cookie设置了httponly属性,那么无法通过JavaScript脚本读取该cookie的信息。这样可以一定程度上防止XSS攻击。该cookie仍然可以通过浏览器的应用程序接口手动修改。 |
Session
- session 是另一种记录服务器和客户端会话状态的机制
- session 是基于 Cookie 实现的,session 存储在服务器端,SessionId 会被存储到客户端的Cookie 中

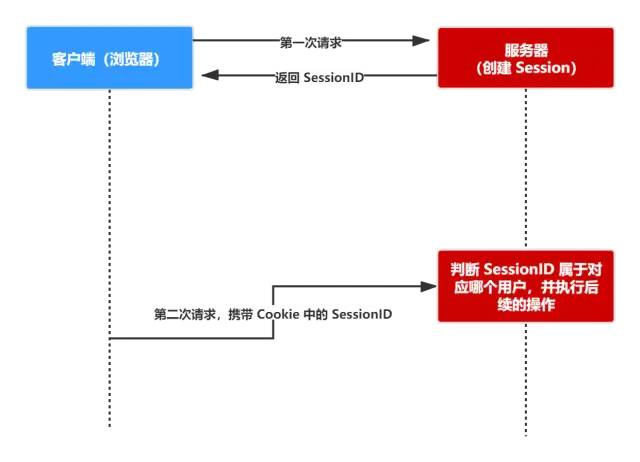
session 认证流程:
- 当你第一次访问一个网站时,网站的服务器会根据你提供的一些信息,比如你输入的用户名和密码,来为你创建一个会话,这就像是给你安排了一个独有的小房间。然后服务器会给这个房间一个房间号,我们称之为SessionID,并且把这个房间号发回给你的浏览器。
- 你的浏览器收到这个SessionID后,就像是收到了一个钥匙牌,它会把这个钥匙牌放到一个小盒子里,这个小盒子就是Cookie。浏览器还会在这个小盒子上写上房间在哪个街区,也就是这个SessionID属于哪个网站的域名。
- 下次你再去同一个网站时,你的浏览器就会自动检查一下,看看有没有那个网站的小盒子(Cookie)。如果发现有,浏览器就会把里面的钥匙牌(SessionID)一起送到服务器上。服务器接到钥匙牌后,就可以根据房间号找到你之前的房间(Session信息)。
- 如果服务器发现这个房间还在,也就是你的会话还有效,那么它就知道你是之前的那位访客,就可以继续允许你做接下来的操作,比如进入你的账户页面。如果服务器找不到与钥匙牌对应的房间,那么它就会认为你要么是新来的,要么你的访问已经过期了,这时通常就需要你重新登录了。
根据以上流程可知,SessionID 是连接 Cookie 和 Session 的一道桥梁,大部分系统也是根据此原理来验证用户登录状态。
Cookie 和 Session 的区别
Cookie和Session都用于保存用户的浏览状态,但它们在安全性、数据类型支持、有效期和存储大小等方面有一些区别:
安全性:
- Session 更安全,因为数据存储在服务器上。黑客很难直接获取,除非服务器本身存在安全问题。
- Cookie 存储在客户端(通常是用户的浏览器),更容易受到跨站脚本攻击(XSS)和其他恶意攻击。
存取值的类型不同:
- Cookie 由于是文本格式,只能用来存储字符串数据。如果想要存储复杂数据类型,需要先将数据转换为字符串格式,比如通过JSON格式化。
- Session 可以存储各种类型的数据,包括对象和数组等,这使得Session在数据操作方面更为灵活。
有效期不同:
- Cookie 可以设定为长时间保持,例如可以通过设置过期日期来使得Cookie长期有效,这常用于实现“记住我”功能。
- Session 的默认有效期较短,用户关闭浏览器后,或者经过设定的超时时间后,Session通常会失效。
存储大小不同:
- Cookie 数据大小限制为每个Cookie 4KB左右。
- Session 可以存储的数据量远大于Cookie,因为它是存储在服务器端的。但是,如果网站访问量很大,每个用户的Session都存储大量数据,那么服务器的资源将会受到很大的压力,可能会影响服务器的性能。
因此,选择使用Cookie还是Session,要根据实际需要考虑数据的安全性、类型、存储大小和服务器资源等因素。通常,敏感信息(如登录状态)会保存在Session中,而一些不那么敏感的信息(如网站主题偏好设置)可以保存在Cookie中。
Token(令牌)
Acesss Token
- 访问资源接口(API)时所需要的资源凭证
- 简单 token 的组成: uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名,token 的前几位以哈希算法压缩成的一定长度的十六进制字符串)
- 特点:
- 服务端无状态化、可扩展性好
- 支持移动端设备
- 安全
- 支持跨程序调用
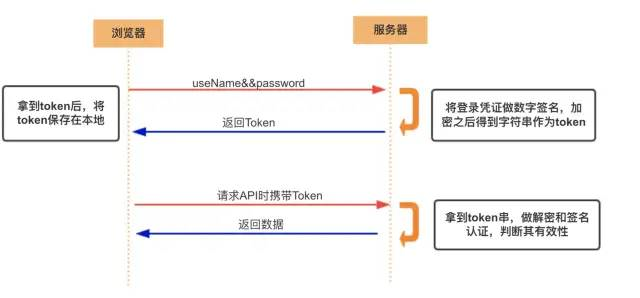
- token 的身份验证流程:

- 客户端使用用户名跟密码请求登录
- 服务端收到请求,去验证用户名与密码
- 验证成功后,服务端会签发一个 token 并把这个 token 发送给客户端
- 客户端收到 token 以后,会把它存储起来,比如放在 Cookie 里或者 localStorage 里
- 客户端每次向服务端请求资源的时候需要带着服务端签发的 token
- 服务端收到请求,然后去验证客户端请求里面带着的 token ,如果验证成功,就向客户端返回请求的数据
- 每一次请求都需要携带 token,需要把 token 放到 HTTP 的 Header 里
- 基于 token 的用户认证是一种服务端无状态的认证方式,服务端不用存放 token 数据。用解析 token 的计算时间换取 session 的存储空间,从而减轻服务器的压力,减少频繁的查询数据库
- token 完全由应用管理,所以它可以避开同源策略
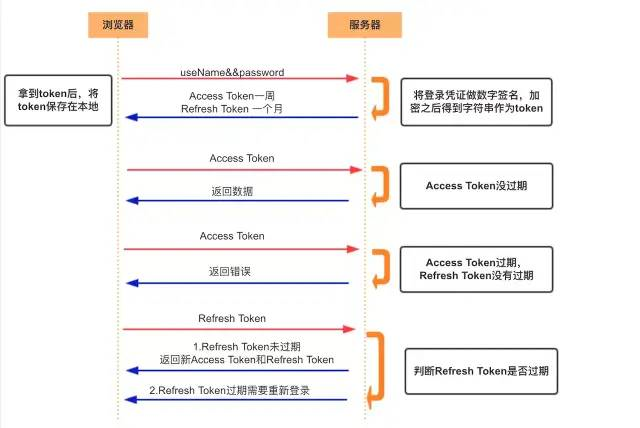
Refresh Token
- 另外一种 token——refresh token
- refresh token 是专用于刷新 access token 的 token。如果没有 refresh token,也可以刷新 access token,但每次刷新都要用户输入登录用户名与密码,会很麻烦。有了 refresh token,可以减少这个麻烦,客户端直接用 refresh token 去更新 access token,无需用户进行额外的操作。

- Access Token 的有效期比较短,当 Acesss Token 由于过期而失效时,使用 Refresh Token 就可以获取到新的 Token,如果 Refresh Token 也失效了,用户就只能重新登录了。
- Refresh Token 及过期时间是存储在服务器的数据库中,只有在申请新的 Acesss Token 时才会验证,不会对业务接口响应时间造成影响,也不需要向 Session 一样一直保持在内存中以应对大量的请求。
Token 和 Session 的区别
- Session 是一种记录服务器和客户端会话状态的机制,使服务端有状态化,可以记录会话信息。而 Token 是令牌,访问资源接口(API)时所需要的资源凭证。Token 使服务端无状态化,不会存储会话信息。
- Session 和 Token 并不矛盾,作为身份认证 Token 安全性比 Session 好,因为每一个请求都有签名还能防止监听以及重放攻击,而 Session 就必须依赖链路层来保障通讯安全了。如果你需要实现有状态的会话,仍然可以增加 Session 来在服务器端保存一些状态。
- 所谓 Session 认证只是简单的把 User 信息存储到 Session 里,因为 SessionID 的不可预测性,暂且认为是安全的。而 Token ,如果指的是 OAuth Token 或类似的机制的话,提供的是 认证 和 授权 ,认证是针对用户,授权是针对 App 。其目的是让某 App 有权利访问某用户的信息。这里的 Token 是唯一的。不可以转移到其它 App上,也不可以转到其它用户上。Session 只提供一种简单的认证,即只要有此 SessionID ,即认为有此 User 的全部权利。是需要严格保密的,这个数据应该只保存在站方,不应该共享给其它网站或者第三方 App。所以简单来说:如果你的用户数据可能需要和第三方共享,或者允许第三方调用 API 接口,用 Token 。如果永远只是自己的网站,自己的 App,用什么就无所谓了。
类比
想象一下你去咖啡厅,有两种方式让服务员记住你的订单和喜好:
- 使用会员卡(类似于Session):
- 你每次去咖啡厅,服务员会给你一个会员卡,上面有一个号码。
- 每当你点东西,服务员就会根据这个号码记在咖啡厅的大本子上。
- 下次你再来,只要出示会员卡,服务员就能知道你上次点了什么。
- 这样咖啡厅需要保持一个记录本来记住每个人的喜好,也就是说,服务员需要记住每个客人的信息。
- 拿一张写有你订单的纸条(类似于Token):
- 服务员给你一张写有你点餐信息的纸条,这上面有特殊的标记或者密文。
- 你每次来,只要给服务员这张纸条,他们就知道你要什么。
- 这样服务员不需要记住任何人的信息,只需看纸条就足够了。
- 纸条是加密的,别人很难抄袭你的订单,也就是说,这样很安全。
那么,这两种方式有什么不同呢?
- 会员卡方式(Session)需要咖啡厅的服务员记住很多信息,就像服务器需要存储和每个用户相关的数据一样。但是如果有很多客人,服务员就要记住很多信息,这可能会很累。
- 纸条方式(Token)则不需要服务员记住任何信息,客人来了直接出示纸条,服务员就知道要做什么,就像服务器不需要存储用户数据,所有的信息都在纸条上。
Token很安全,因为即使别人复制了你的纸条,也很难破解上面的密文,而会员卡则需要在服务员和客人之间的交流过程中保持安全。
最后的关键点是:
- 如果你去的咖啡厅只有你自己用,你用会员卡或者纸条都可以。
- 但如果你想让你的朋友或者一个快递服务代表你去拿咖啡,你可能会给他一张有你订单的纸条(Token),这样快递服务就能凭借这张纸条为你取到咖啡,而不需要知道你的会员卡号。这就是如果你的订单信息需要与第三方共享的时候,你可能会选择使用Token。
JWT
- JSON Web Token(简称 JWT)是目前最流行的跨域认证解决方案。
- 是一种认证授权机制。
- JWT 是为了在网络应用环境间传递声明而执行的一种基于 JSON 的开放标准(RFC 7519)。JWT 的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源。比如用在用户登录上。
- 可以使用 HMAC 算法或者是 RSA 的公/私秘钥对 JWT 进行签名。因为数字签名的存在,这些传递的信息是可信的。
想象一个你的手机有一个电子门票App,这个App可以让你进入各种网络服务,比如邮箱、社交媒体、在线商店等等。JSON Web Token(简称JWT)就像这个App里的电子门票一样,它是一个小小的数据包,可以证明你有权访问这些网络服务。
当你登录一个网站时,这个网站的服务器会给你一个JWT作为门票。这个门票里包含了一些关于你的信息(比如你的用户名),证明了你是谁,并且你有权访问某些服务。
这个门票的特殊之处在于:
- 它是用一种特殊的数据格式(JSON)写的,这种格式很通用,大多数编程语言都能轻松读懂。
- 它是安全的。门票上的信息被一种叫做数字签名的技术加密过。这种签名可以用来检查门票是否被人篡改过。
数字签名就像是门票上的一个独特的印章。只有发门票的服务器才有这个印章的模具,所以只有服务器能够创建一个有效的签名。如果有人尝试伪造或改变门票,服务器会发现签名对不上,就像发现印章是假的一样。
当你用这个门票去访问服务器上的服务时,服务器会检查门票上的签名。如果一切正常,它就会放你进去,你就可以查邮件、发消息、买东西等等。
简单来说,JWT是一个安全的方法,让网络服务知道确实是你在访问它,而不是某个冒充者。这使得你在网上的身份和访问权限安全可靠。
生成 JWT
JWT 的原理

- JWT 认证流程:
- 用户输入用户名/密码登录,服务端认证成功后,会返回给客户端一个 JWT
- 客户端将 token 保存到本地(通常使用 localstorage,也可以使用 Cookie)
- 当用户希望访问一个受保护的路由或者资源的时候,需要请求头的 Authorization 字段中使用Bearer 模式添加 JWT,其内容看起来是下面这样
1 | Authorization: Bearer <token> |
- 服务端的保护路由将会检查请求头 Authorization 中的 JWT 信息,如果合法,则允许用户的行为
- 因为 JWT 是自包含的(内部包含了一些会话信息),因此减少了需要查询数据库的需要
- 因为 JWT 并不使用 Cookie 的,所以你可以使用任何域名提供你的 API 服务而不需要担心跨域资源共享问题(CORS)
- 因为用户的状态不再存储在服务端的内存中,所以这是一种无状态的认证机制
JWT 的使用方式
- 客户端收到服务器返回的 JWT,可以储存在 Cookie 里面,也可以储存在 localStorage。
方式一
- 当用户希望访问一个受保护的路由或者资源的时候,可以把它放在 Cookie 里面自动发送,但是这样不能跨域,所以更好的做法是放在 HTTP 请求头信息的 Authorization 字段里,使用 Bearer 模式添加 JWT。
GET /calendar/v1/eventsHost: api.example.comAuthorization: Bearer <token>- 用户的状态不会存储在服务端的内存中,这是一种 无状态的认证机制
- 服务端的保护路由将会检查请求头 Authorization 中的 JWT 信息,如果合法,则允许用户的行为。
- 由于 JWT 是自包含的,因此减少了需要查询数据库的需要
- JWT 的这些特性使得我们可以完全依赖其无状态的特性提供数据 API 服务,甚至是创建一个下载流服务。
- 因为 JWT 并不使用 Cookie ,所以你可以使用任何域名提供你的 API 服务而不需要担心跨域资源共享问题(CORS)
方式二
- 跨域的时候,可以把 JWT 放在 POST 请求的数据体里。
方式三
- 通过 URL 传输
http://www.example.com/user?token=xxx
项目中使用 JWT
Token 和 JWT 的区别
相同:
- 都是访问资源的令牌
- 都可以记录用户的信息
- 都是使服务端无状态化
- 都是只有验证成功后,客户端才能访问服务端上受保护的资源
区别:
- Token:服务端验证客户端发送过来的 Token 时,还需要查询数据库获取用户信息,然后验证 Token 是否有效。
- JWT:将 Token 和 Payload 加密后存储于客户端,服务端只需要使用密钥解密进行校验(校验也是 JWT 自己实现的)即可,不需要查询或者减少查询数据库,因为 JWT 自包含了用户信息和加密的数据。
常见的前后端鉴权方式
Session-Cookie
- 工作原理:当用户通过身份验证后,服务器会创建一个Session,并将其ID存储到用户浏览器的Cookie中。用户随后的每一个请求都会将这个Session ID带回服务器,服务器通过这个ID识别用户。
- 安全措施:通常使用https加密的传输方式来保护Cookie中的Session ID不被截获。此外,为了防止跨站脚本攻击(XSS),通常将Cookie标记为httpOnly。
Token 验证(包括 JWT,SSO)
- Token:Token是服务端生成的一串字符串,作为客户端请求的一个凭证,在客户端和服务端之间来回传递。
- **JWT (JSON Web Tokens)**:一种特殊形式的Token,其内容是JSON对象,其中包含了一系列的声明。JWT可以被签名以确保数据完整性,也可以被加密以确保数据保密性。
- **SSO (单点登录)**:一种让用户登录一次就可以访问多个相互信任的应用系统的认证方式。常常结合Token使用,例如在OAuth2.0流程中的JWT。
OAuth2.0(开放授权)
- 工作原理:OAuth2.0是一个授权框架,允许第三方应用获取有限的访问权限,这样用户就不必将用户名和密码直接暴露给第三方应用。OAuth2.0定义了几种获取授权的流程,最常见的是授权码流程和简化流程。
- 使用场景:常用于第三方登录,比如用Google、Facebook账号登录其他网站或应用。
在选择合适的鉴权方式时,需要考虑应用场景、安全需求、用户体验和实施的复杂性等多种因素。例如,如果是单页面应用(SPA),Token验证(特别是JWT)可能更加适合;而对于第三方应用集成或联合登录情况,则OAuth2.0会是更好的选择。在任何情况下,安全性都是设计鉴权系统时的首要考虑因素。
常见问题
使用 Cookie 时需要考虑的问题
- 验证它们以确保安全,因为客户端可能更改Cookie。
- 不要在其中存储敏感信息,比如密码。
- 设置httpOnly标志,以帮助防止跨站脚本攻击(XSS)。
- 尽量减小Cookie的大小,它们不能超过4KB,并且合理设置域和路径以限制传输。
- 记住,Cookie是不能跨域的,每个域名浏览器可以存储的Cookie数量有限。
使用 session 时需要考虑的问题
- Session存储在服务器端,可能会占用大量内存,需要管理过期的Session。
- 在多服务器环境中,需要处理Session共享问题。
- 如果浏览器禁用了Cookie,可以通过URL重写来传递Session ID。
使用 token 时需要考虑的问题
- 可以存储在数据库或内存中,如Redis,以实现快速访问。
- 它们避开了同源策略限制和CSRF攻击。
- 移动设备通常支持不佳Cookie,所以Token在移动端更常见。
使用 JWT 时需要考虑的问题
- 它们不依赖于Cookie,允许你跨域提供API服务。
- JWT通常不加密,只是编码。敏感信息不应该包含在内。
- JWT的状态是无状态的,一旦发出,就会一直有效,除非服务器有额外逻辑来废弃或更改。
- 为安全起见,应该通过HTTPS传输,并设置较短的有效期。
使用加密算法时需要考虑的问题
- 永远不要明文存储密码,使用强哈希算法,例如SHA-256。
- 不应明文显示或发送密码。
只要关闭浏览器,session 真的就消失了?
- 关闭浏览器不会自动删除Session。
- 浏览器关闭后,除非Session超过了设定的时间限制,否则会保留在服务器上。
- Session通常有一个过期时间,超过该时间无活动则会被服务器清理。