一、PHP 表单
PHP 中的 $_GET 和$_POST变量用于检索表单中的信息,比如用户输入.
表单处理
有一点很重要的事情值得注意,当处理 HTML 表单时,PHP 能把来自 HTML 页面中的表单元素自动变成可供 PHP 脚本使用.
PHP $_GET 变量
在 PHP 中,预定义的 $_GET 变量用于收集来自 method=”get” 的表单中的值.
预定义的 $_GET 变量用于收集来自 method=”get” 的表单中的值.
从带有 GET 方法的表单发送的信息,对任何人都是可见的(会显示在浏览器的地址栏),并且对发送信息的量也有限制.
实例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="form.php" method="get">
用户名:<input type="text" name="username">
密码:<input type="text" name="password">
<input type="submit" value="提交">
</form>
</body>
</html>
|
login.php1
2
3
4
| <?php
$username = $_GET['username'];
$password = $_GET['password'];
echo "账号:".$username."密码:".$password;
|
测试如下:
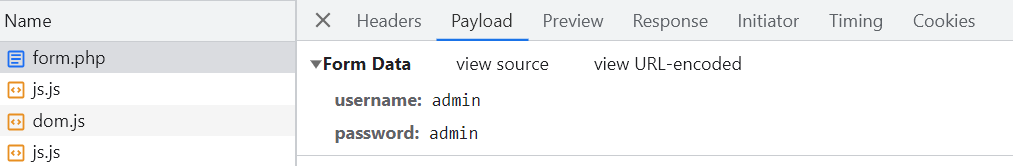
提交后,可看到发送到服务器的URL如下所示,而此时see.php文件即可通过$_GET变量来收集表单数据了,这里需要注意的是,表单域的名称会自动成为$_GETbuh数组中的键:
何时使用method=”get”呢?
- 在HTML表单中使用method=”get”时,所有变量名和值都会显示在URL中,因此在发送密码或其他敏感信息时,不应该使用该方法.
- 正因为变量显示在URL中,因此可在收藏夹中收藏该页面,在某些情况下,这很有用.但HTTP GET方法不适合大型的变量值,它的值不能超过2000个字符.
PHP $_POST 变量
在 PHP 中,预定义的 $_POST 变量用于收集来自 method=”post” 的表单中的值.
从带有POST方法的表单发送的消息,对任何人都是不可见的,也就是不会显示在浏览器的地址栏中,且对发送消息的量也没有限制.然而,默认情况下,POST方法的发送消息量最大为8MB,可通过设置php.ini文件中的post_max_size进行更改.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="form.php" method="post">
用户名:<input type="text" name="username">
密码:<input type="text" name="password">
<input type="submit" value="提交">
</form>
</body>
</html>
|
login.php1
2
3
4
| <?php
$username = $_POST['username'];
$password = $_POST['password'];
echo "账号:".$username."密码:".$password;
|
点提交后,login.php通过$_POST变量来收集表单数据,表单域的名称会自动成为$_POST数组中的键
何时使用method=”post”呢?
从带有POST方法的表达发送的信息,对任何人都是不可见的,且对发送信息的量也没有限制.
GET和POST的区别:
| 请求方式 |
GET |
POST |
| 参数位置 |
url的query中 |
一般在content中,query也可 |
| 参数大小 |
受限于浏览器url大小,一般不超过32K |
1G |
| 服务器数据接收 |
接收1次 |
根据数据大小,可分多次接收 |
| 适用场景 |
从服务器端获取数据,不做增删改 |
向服务器提交数据,如何增删改操作 |
| 安全性 |
参数携带的url中,安全性低 |
相对于GET请求,安全性更高 |
- 多数浏览器对POST采用两阶段发送数据,先发请求头,再发请求体,即使参数少也会被分成两个步骤来发送,也就是第一步发header数据,第二步发body数据.HTTP为应用层协议,而再传输层有些情况TCP会出现两次连接的过程,HTTP协议本身不保存状态信息,一次请求一次相应,对TCP而言,通信次数越多反而越不可靠,最可靠的就是在一次连接中就传输完需要的消息,尽量使用GET请求来减少网络耗时,若通信时间增加,这段时间客户端与服务端一直保持连接状态,可能增加服务端负载,可靠性就会下降.
- GET请求会被cache,也就是GET请求能够被保持在浏览器中,尤其是当GET提交密码等重要数据,别人查看历史记录,便可直接看到这些私密数据,而POST不会进行cache.(cache:储存缓存)
- GET参数带在URL后面,传统IE中URL的最大可用长度为2048个字符,其他浏览器对URL长度限制实现上各不相同,而POST请求理论上无长度限制.
- GET提交的数据大小,不同浏览器的限制不同,一般在2K-8K之间,POST提交数据比较大,大小由服务器来设定,而且某些数据只能用POST方法携带,比如file.
- 全部用POST不合理,最好先把请求按功能和场景先分一下类,对数据请求频繁,数据不敏感且数据量在普通浏览器最小限定的2K范围内的,这种情况下使用GET,其他情况使用POST.
- GET的本质是”得”,而POST本质是”给”,且GET是”幂等”的,在这一点上,GET被认为是”安全的”,实际上服务端也可用作资源更新,但这种用法违反约定,容易造成CSRF也就是跨站请求伪造.
- GET安全性非常低,POST安全性较高.
获取下拉菜单的数据
PHP 下拉菜单单选
以下实例设置了下拉菜单三个选项,表单使用 GET 方式获取数据,action 属性值为空表示提交到当前脚本,我们可以通过 select 的 name 属性获取下拉菜单的值:
teacher.php1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <?php
if(isset($_GET['teacher'])){
$teacher = htmlspecialchars($_GET['teacher']);
}
if($teacher =='Allen') {
echo 'Allen老师精通python语言.';
} else if($teacher =='Bob') {
echo 'Bob老师精通Go语言.';
} else if($teacher =='Tony') {
echo 'Tony老师全能大师';
}
?>
<form action="" method="get">
<select name="teacher">
<option value="">选择老师:</option>
<option value="Allen">Allen</option>
<option value="Bob">Bob</option>
<option value="Tony">Tony</option>
</select>
<input type="submit" value="提交">
</form>
|
注意:htmlspecialchars()函数是使用来把一些预定义的字符转换为HTML实体,返回转换后的新字符串,原字符串不变.如果 string 包含无效的编码,则返回一个空的字符串
单选按钮表单
PHP 单选按钮表单中 name 属性的值是一致的,value 值是不同的.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| <?php
if(isset($_GET['sex'])){
$sex = htmlspecialchars($_GET['sex']);
}
if($sex =='boy') {
echo 'you are a boy !';
} else if($sex =='girl') {
echo 'you are a girl !';
}
else{
echo "请进行选择!!";
}
?>
<form action="" method="get">
<input type="radio" name="sex" value="boy" />男
<input type="radio" name="sex" value="girl" />女
<input type="submit" value="提交">
</form>
|
checkbox 复选框
PHP checkbox复选框可以选择多个值:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <?php
if(isset($_POST['teacher'])){
$teacher = $_POST['teacher'];
}
if(is_array($teacher)){
$sites = array("allen"=>"Allen老师精通Python语言","bob"=>"Bob老师精通Go语言","tony"=>"Tony老师全能大师");
foreach ($teacher as $k=>$v){
echo $sites[$v]."</br>";
}
}
?>
<form action="" method="post">
<input type="checkbox" name="teacher[]" value="allen"> Allen<br>
<input type="checkbox" name="teacher[]" value="bob"> Bob<br>
<input type="checkbox" name="teacher[]" value="tony"> Tony<br>
<input type="submit" value="提交">
</form>
|
表单的非空判断
empty() 函数
作用: 该函数用于检查一个变量是否为空,当一个变量并不存在,或者它的值等同于 FALSE,那么它会被认为不存在.如果变量不存在的话,empty()并不会产生警告.
注意: empty() 在5.5 版本之后支持表达式了,而不仅仅是变量.
语法: bool empty ( mixed $var )
返回值:
当 var 存在,并且是一个非空非零的值时返回 FALSE 否则返回 TRUE.
以下的变量会被认为是空的:
""(空字符串)0 (作为整数的0)0.0(作为浮点数的0)"0"(作为字符串的0)NULLFALSEarray()(一个空数组)$var;(一个声明了,但是没有值的变量)
如下empty()函数判断字符串是否为空:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <?php
$str1="";
$str2='php';
if (empty($str1))
{
echo '$str1' . " 为空或为 0." . "<br>";
}
else
{
echo '$str1' . " 不为空或不为 0." . "<br>";
}
if (empty($str2))
{
echo '$str2' . " 为空或为 0." . "<br>";
}
else
{
echo '$str2' . " 字符串不为空或不为0." . "<br>";
}
|
表单实例
1. 登录表单
如下登录form表单:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <?php
if (isset($_POST['submit'])) {
if (!isset($_POST['username']) || !isset($_POST['password'])) {
exit("账号或密码为空");
}
$username = $_POST['username'];
$password = $_POST['password'];
if($username!=='admin'||$password!=='admin'){
exit("账号或密码不正确");
}
echo "登录成功";
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录界面</title>
</head>
<body>
<form action="" method="post">
<div style="text-align:center">
<h1>登录页面</h1>
用户名:<input type="text" name="username"></br>
密码:<input type="password" name="password"></br>
<input type="submit" value="登录" name="submit">
<a href="register.php" target="_blank">注册</a>
</div>
</form>
</body>
</html>
|
表单呈现:
2. 注册表单
如下注册form表单:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
| <?php
if(isset($_POST['submit'])){
$username = trim($_POST['username']);
$password = trim($_POST['password']);
$repassword = trim($_POST['repassword']);
$email = trim($_POST['email']);
$phone = (int)trim($_POST['phone']);
$sex = trim($_POST['sex']);
$addres = trim($_POST['address']);
var_dump($_POST);
if(empty($username)&&empty($password)&&empty($repassword)){
exit("请确认输入了账号密码");
}
if($password!==$repassword){
exit("重复密码不匹配");
}
echo "<script>alert('注册成功');</script>";
}
?>
<form action="" method="post">
<div style="text-align:center">
<h1>注册页面</h1>
用户名:<input type="text" name="username" id="username" maxlength="5"></br>
密码:<input type="password" name="password" id="password"></br>
重复密码:<input type="password" name="repassword" id="repassword"></br>
邮箱:<input type="email" name="email" id="email"></br>
手机号:<input type="number" name="phone" id="phone"></br>
性别:
男:<input type="radio" name="sex" value="boy" checked="checked"></br>
女:<input type="radio" name="sex" value="girl" checked="checked"></br>
家庭住址:
<input type="text" name="address" id="address"></br>
<input type="submit" value="注册" name="submit">
<a href="login.php" target="_blank">登录</a>
</div>
</form>
|
表单呈现:
3. 留言表单
如下留言form表单:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <?php
if (isset($_POST['submit'])){
if(empty($_POST['title']&&empty($_POST['content']))){
exit("没有内容");
}
echo $_POST['title']."</br>";
echo $_POST['content'];
}
?>
<form action="" method="POST">
<div style="text-align:center">
<h1>留言吧:</h1>
<input type="text" name="title" placeholder="请输入留言标题"><br>
<textarea name="content" rows="5" cols="50"></textarea><br>
<input type="submit" value="留言" name="submit">
</div>
</form>
|
表单呈现:
4. 个人中心表单
如下留言form表单:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <?php
$avatar = "https://gw.alicdn.com/i1/710600684/O1CN01OwjnvQ1GvJkcNOcpb_!!710600684.jpg_Q75.jpg_.webp";
$username = "admin";
$email = "admin@admin.com";
$phone = 12998765641;
$address = "扭曲丛林99号";
$sex = "男";
?>
<div style="text-align:center">
<h1>个人中心</h1>
<img src="<?php echo $avatar?>" width="120" height="70"><br>
<form>
<input type="file" name="filename" >
<input type="submit" name="submit" value="提交" ><br>
用户名:<input type="text" name="username" value="<?php echo $username?>" ><br>
邮箱:<input type="text" name="email" value="<?php echo $email?>" ><br>
手机号:<input type="text" name="phone" value="<?php echo $phone?>" ><br>
家庭住址:<input type="text" name="address" value="<?php echo $address?>" ><br>
sex:<input type="text" name="sex" value="<?php echo $sex?>" ><br
</form>
</div>
|
表单呈现:
二、Cookie和Session的简介
Cookie和Session都是用于在Web应用程序中存储和管理用户状态信息的机制.
- Cookie是由Web服务器发送给Web浏览器的小数据文件,存储在用户计算机上.它可以包含有关用户的个人偏好设置、登录凭据等信息.每次用户访问该站点时,浏览器会将cookie发送回服务器,以方便Web服务器识别和跟踪用户.
- Session则是在服务器端创建的一段时间内存储用户状态的机制.当用户首次访问网站时,web服务器会为其分配一个唯一的session ID,并将该ID存储在cookie中.Web浏览器将在每个请求中发送该cookie,以便Web服务器可以将请求与正确的会话关联起来.
总之,Cookie存储客户端数据,而Session存储服务器端数据,并且Session比Cookie更安全,因为所有的Session数据都存储在服务器端.
PHP Cookie
- 浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器.
- Cookie名称和值可以由服务器端开发者定义,这样服务器可以知道该用户是否是合法用户以及是否需要重新登录等,服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态.
注意 :每种浏览器都可以存储COOKIE数据;各个浏览器之间的COOKIE数据不能共享
1、创建 cookie
使用setcookie() 函数用于设置 cookie.
注: setcookie() 函数必须位于 <html> 标签之前.
语法:
1
| setcookie(name, value, expire, path, domain);
|
参数:
1
2
3
4
5
6
| name 必需.规定 cookie 的名称.
value 必需.规定 cookie 的值.
expire 可选.规定 cookie 的过期时间.
path 可选.规定 cookie 的服务器路径.
domain 可选.规定 cookie 的域名.
secure 可选.规定是否需要在安全的 HTTPS 连接来传输 cookie.
|
实例操作:在1.php中创建如下创建名为 user 的 cookie,并为它赋值 admin:
1
2
3
| <?php
setcookie("user", "admin");
?>
|
2、在其他页面中取回 Cookie 的值
PHP 中获取cookie数据是通过超全局数组$COOKIE来实现的.
实例操作:在2.php中取回名为 user 的 cookie 的值,并把它显示在页面上:
1
2
3
| <?php
echo $_COOKIE["user"];
?>
|
输出效果:
3、删除COOKIE数据
设置有效期为过去的某一个时间
如下:
1
2
3
4
5
| <?php
setcookie("user", "", time()-3600);
?>
|
设置COOKIE的值为false或空字符串
1
2
| setcookie("user", "false");
setcookie("user", "");
|
清理浏览器缓存
4、COOKIE优缺点
- COOKIE存储在客户端,相对来说不太安全.
- COOKIE存储的数据类型,只能是字符串.
- COOKIE存储的数据容量,大约只能存储4KB数据.
- 浏览器可以禁用缓存,也可以禁用COOKIE,则COOKIE功能就失效.
PHP Session
- PHP session 变量用于存储关于用户会话(session)的信息,或者更改用户会话(session)的设置.Session 变量存储单一用户的信息,并且对于应用程序中的所有页面都是可用的.
1、开启SESSION会话功能(session_start()函数)
$SESSION变量默认是不存在的,因此,必须先开启SESSION,才能使用$SESSION变量;
注意: session_start() 函数必须位于 <html> 标签之前
用法:
1
2
3
4
5
6
7
| <?php session_start(); ?>
<html>
<body>
</body>
</html>
|
上面的代码会向服务器注册用户的会话,以便您可以开始保存用户信息,同时会为用户会话分配一个 UID.
一个网站不管添加多少个SESSION数据,最终在浏览器端只存储一个SESSION的UID值.
注意:
- 每个需要
SESSION数据的页面,都要开启SESSION功能
SESSION功能,不能重复开启(同一个页面不能开2次)
2、存储 Session 变量
存储和取回 SESSION 变量的正确方法是使用 PHP $_SESSION 变量
用法:
实例操作:在1.php中开启SESSION功能,并且给SESSION变量uid赋值为admin
1
2
3
4
5
6
7
8
9
10
11
12
13
| <?php
session_start();
$_SESSION['uid']="admin";
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>admin</title>
</head>
<body>
</body>
</html>
|
3、在其他页面中取回SESSION变量的值
实例操作:在2.php中开启SESSION功能,并且将SESSION变量uid输出
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <?php
session_start();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>admin</title>
</head>
<body>
<?php
echo "userid=". $_SESSION['uid'];
?>
</body>
</html>
|
输出结果:
4、销毁Session
删除某些 SESSION 数据,可以使用 unset() 或 session_destroy() 函数.
unset() 函数用于释放指定的 SESSION 变量:
1
2
3
| <?php
unset($_SESSION['uid']);
?>
|
也可以通过 session_destroy() 函数彻底终结 SESSION:
1
2
3
| ?php
session_destroy();
?>
|
注意: session_destroy() 将重置 SESSION,您将失去所有已存储的 SESSION 数据,使用的时候慎重.
5、SESSION的优点和特点
- Session对象存储特定用户的会话数据;
- Session将会话数据存储在服务器端;
- Session是基于Cookie技术的,没有Cookie就没有Session;
- Session在整个用户会话中,一直存在下去,一个用户会话时效:从用户登录开始,到用户登录结束;
- Session存储的数据量要比cookie大的多;
- Session存储的内容类型,不限于字符串;
- Session数据存储在服务器端,更安全,可靠.
- Session 的工作机制是:为每个访问者创建一个唯一的 id (UID),并基于这个 UID 来存储变量.UID 存储在 cookie 中,亦或通过 URL 进行传导.
cookie和session主要区别:
- Cookie以文本文件格式存储在浏览器中,而session存储在服务端.
- cookie的存储限制了数据量,只允许4KB,而session是无限量的
- 我们可以轻松访问cookie值但是我们无法轻松访问会话值,因此它更安全
- 设置cookie时间可以使cookie过期.但是使用
session-destory(),我们将会销毁会话
三、使用我们的Cookie或Session完成表单项目
未完待续….
思考?生产环境中为什么没有人会把所有的或者敏感信息存放到session或者Cookie当中呢?